RT 如何将网页中确定长时间不变的静态资源(img,css,js等)缓存在浏览器中呢,这样就不用每次刷新页面都去请求后端资源?
第一步,需要将URL固定
第二步,需要在header头中添加cache-control属性
cache-control: max-age=300(设置缓存生效时间5分钟)
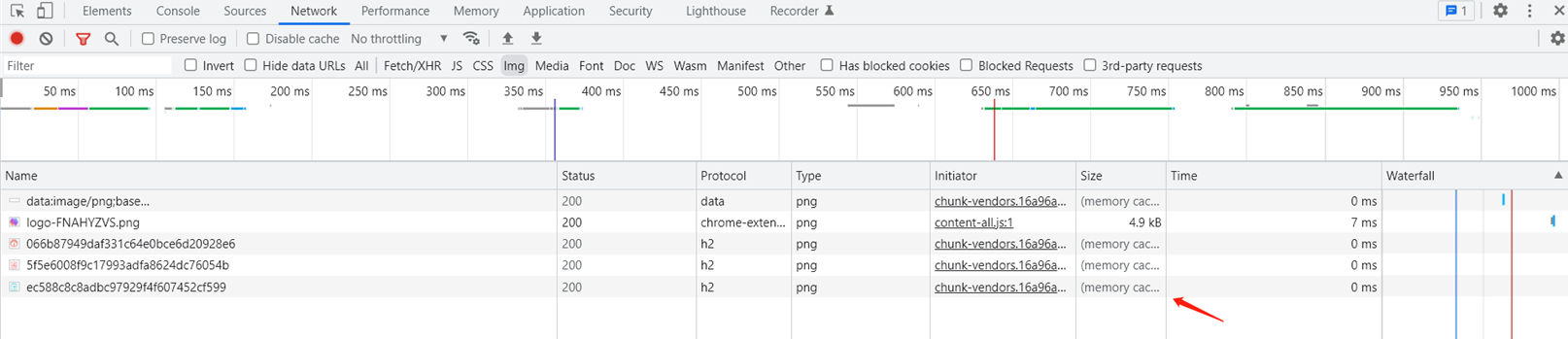
如图所示,即为缓存生效

Cache-Control值说明
| 值 | 说明 |
|---|---|
| no-cache | 客户端缓存内容,是否使用缓存则需要经过协商缓存来验证决定。表示不使用 Cache-Control的缓存控制方式做前置验证,而是使用 Etag 或者Last-Modified字段来控制缓存。这个名字有一点歧义,并不是说浏览器不能缓存,只是浏览器在使用缓存数据时,需要先确认一下资源文件是否还跟服务器保持一致。 |
| no-store | 所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存(memory cache也会失效) |
| max-age | 指明缓存副本的有效时长,从请求时间开始到过期时间之间的秒数,max-age=xxx表示缓存内容将在xxx秒后失效。比如当 Cache-Control:max-age=300时,则代表在这个请求正确返回时间(浏览器也会记录下来)的5分钟内再次加载资源,就会命中强缓存。 |
| public | 所有内容都将被缓存(客户端和代理服务器都可缓存) |
| private | 所有内容只有客户端可以缓存,Cache-Control的默认取值。 |
