在微信小程序中如何在点击事件中把页面参数传到JS文件中进行处理呢?
在页面标签中用data-param的形式传参,param就是你想要传递的参数,在JS事件中,通过e.target.dataset.param可以接受到参数
代码示例
wxml文件
<view class="item" bindtap="gotoGoodList" > <view> <image src="{{item.cover}}" data-groupId="{{item.groupId}}" mode=""/> </view> <view>
js文件
gotoGoodList: function(e){ console.log(e.target.dataset.groupid) console.log(e) }
需要注意的问题是:页面的参数到JS文件中会都转成小写,例如页面写的参数的groupId,但是到JS文件中变成了groupid。所以我们在页面端的参数尽量都直接用小写
此外,还要注意 e.target和e.currentTarget的区别。
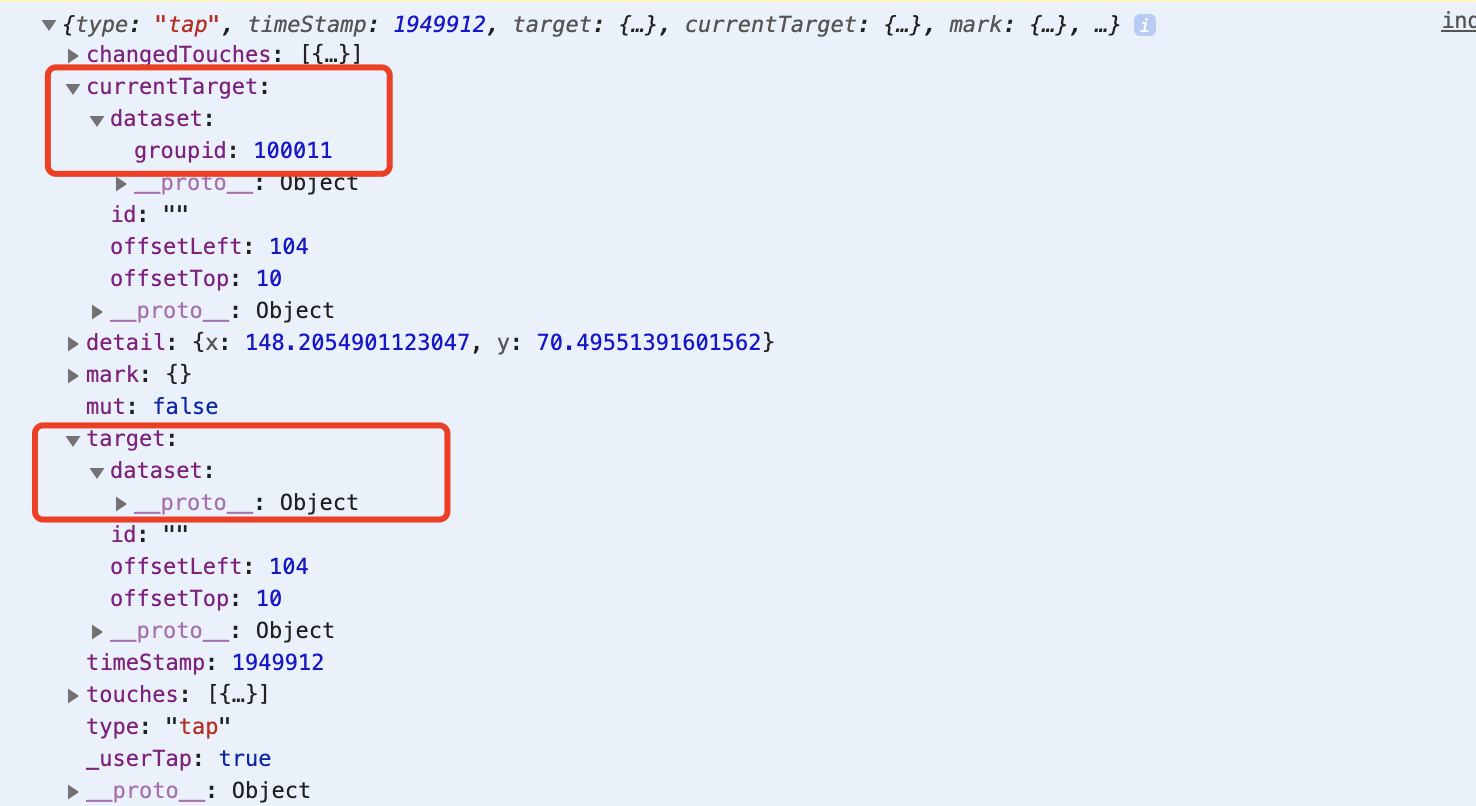
我们上面的示例是使用e.target。但是如果我把data-groupId放到绑定事件所在的标签,用target就获取不到值了,就需要使用currentTarget来获取了。
如图所示:


总结下来,target和currentTarget的区别就是:如果参数和绑定事件在同一个标签上就用currentTarget,如果参数在绑定事件的子元素上,则使用target
下面是官方是解释:

官方文档地址:事件 | 微信开放文档 (qq.com)
