在WordPress博客中,有个场景,想要改造成鼠标悬浮到微信按钮上,可以展示出来二维码图片。
代码思路如下
<img src="https://iknow-base.bj.bcebos.com/zhimatuanhuodong/XNRL-qb.png" onmouseover="pic2.style.display='block'" onmouseout="pic2.style.display='none'" /> <img id="pic2" src="https://gss0.bdstatic.com/7051cy89RcgCncy6lo7D0j9wexYrbOWh7c50/zhongqinglv/banner/270X140.jpg" style="display:none" />
即,在标签内直接写上onmouseover和onmouseout属性,即可实现控制某个图片的悬停展示。
原版的展示如图所示:

那我用的Dashscroll这个模板来说:
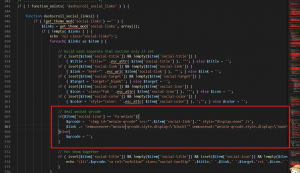
先找到渲染社交链接列表的代码

在此特殊处理下,需要展示二维码图片的链接,把二维码图片链接放到
social-link字段中,即后台配置社交链接的地方。
然后,再把CSS样式修改一下,把原版social-tooltip的hover效果去掉:
最终可以实现如图的效果:
